Eslint报错含义及解决方案汇总
本文共 759 字,大约阅读时间需要 2 分钟。
解决 eslint 的报错问题可以要根据报错行数快速定位。
(1)Strings must use singlequote quotes
表示变量使用了双引号,把表示变量的双引号改为单引号即可。(2)Expected to be enclosed by double quotes (vue/html-quotes)
这个报错代表让你要将单引号改为双引号(3)Trailing spaces not allowed no-trailing-spaces
代表有的地方空格多余,比如标签结尾处,只要删除多余空格即可(4)Unexpected tab character’
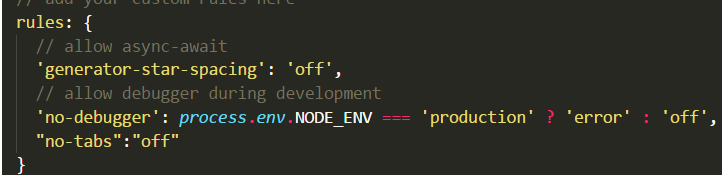
面意思理解呢就是意想不到的制表符,当时出现的时候就是我习惯的使用Tab键去打空格,但是eslint默认不认可Tab,所以解决方法很简单:在eslint的配置文件中(.eslintrc)rules项中添加一行:“no-tabs”:“off”。如下:
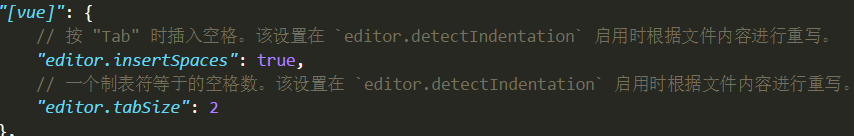
 (5)‘expected indentation of 2 spaces but found 1 tab’ 字面意思就是预期缩进2个空格,但找到1个Tab。说实话,我一开始找了半天,没发现原因,后来想到可能是eslint不认可tab开头,因此我找到了我使用的编辑器VSCord的设置,添加了相应的文字:
(5)‘expected indentation of 2 spaces but found 1 tab’ 字面意思就是预期缩进2个空格,但找到1个Tab。说实话,我一开始找了半天,没发现原因,后来想到可能是eslint不认可tab开头,因此我找到了我使用的编辑器VSCord的设置,添加了相应的文字:  大概的意思就是在格式话保存的时候按照1tab=2space的计算量将tab替换成space,这样就不会有问题了。
大概的意思就是在格式话保存的时候按照1tab=2space的计算量将tab替换成space,这样就不会有问题了。 (6)Unexpected trailing comma. (comma-dangle)
字面意思是尾随了一个多余的逗号(7)There should be no space before this paren space-in-parens
结尾有多余的空格,去掉就好。转载地址:http://vovii.baihongyu.com/
你可能感兴趣的文章
React Native之原理浅析
查看>>
Git操作清单
查看>>
基础算法
查看>>
前端面试
查看>>
React Hooks 完全指南
查看>>
nvm 和 nrm 的安装与使用
查看>>
Flutter Boost的router管理
查看>>
Android Flutter混合编译
查看>>
微信小程序 Audio API
查看>>
[React Native]react-native-scrollable-tab-view(进阶篇)
查看>>
Vue全家桶+Mint-Ui打造高仿QQMusic,搭配详细说明
查看>>
React Native应用部署/热更新-CodePush最新集成总结(新)
查看>>
react-native-wechat
查看>>
基于云信的react-native聊天系统
查看>>
网易云音乐移动客户端Vue.js
查看>>
ES7 await/async
查看>>
ES7的Async/Await
查看>>
React Native WebView组件实现的BarCode(条形码)、(QRCode)二维码
查看>>
每个人都能做的网易云音乐[vue全家桶]
查看>>
Immutable.js 以及在 react+redux 项目中的实践
查看>>